
1.功能简介
此功能是把原有公众号商城应用服务移植到内嵌小程序,从小程序风口为商家带来更多流量和场景,同时与公众号商城用户数据打通,实现公众号与小程序间相互联动。
2.页面设置
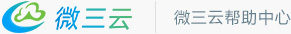
2.1.首页设置
路径:商城系统→小程序设置→页面设置
注意:若没有此功能可到渠道后台勾选开通“商城H5小程序”。

系统后台需要先绑定好公众号,做好商城,可选择链接系统页面,如商城首页,城市商圈等,或自定义网页。
注意:若填写自定义链接,域名需在微信小程序后台添加的业务域名内。
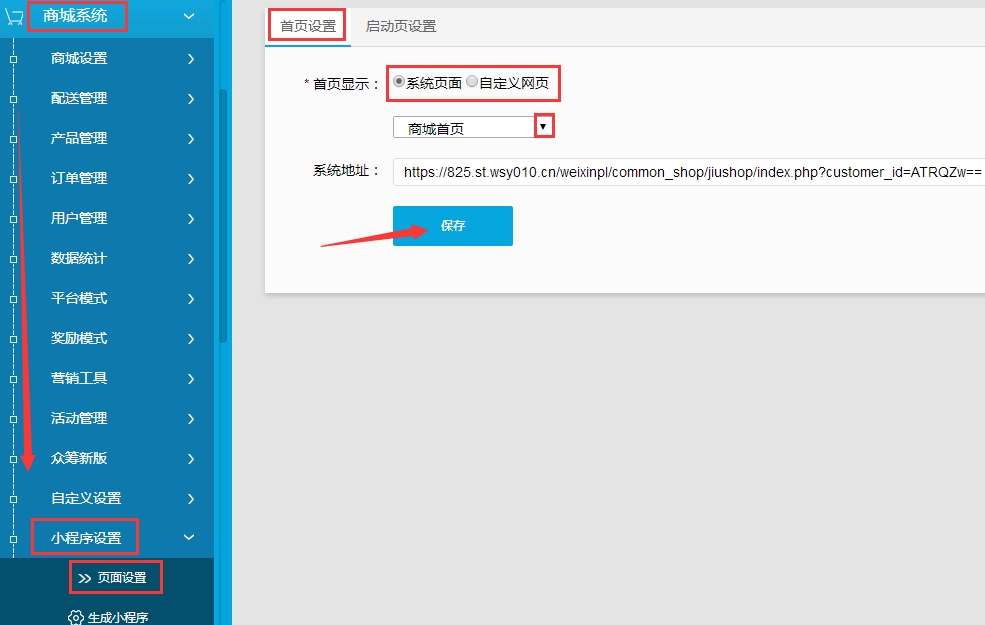
2.2.启动页设置
步骤:商城系统→小程序设置→页面设置→启动页设置。

可使用系统默认图片,或自定义上传一张图片,注意按照图片建议尺寸。
编辑自定义按钮名称,点击“保存”即可。
2.3.生成小程序
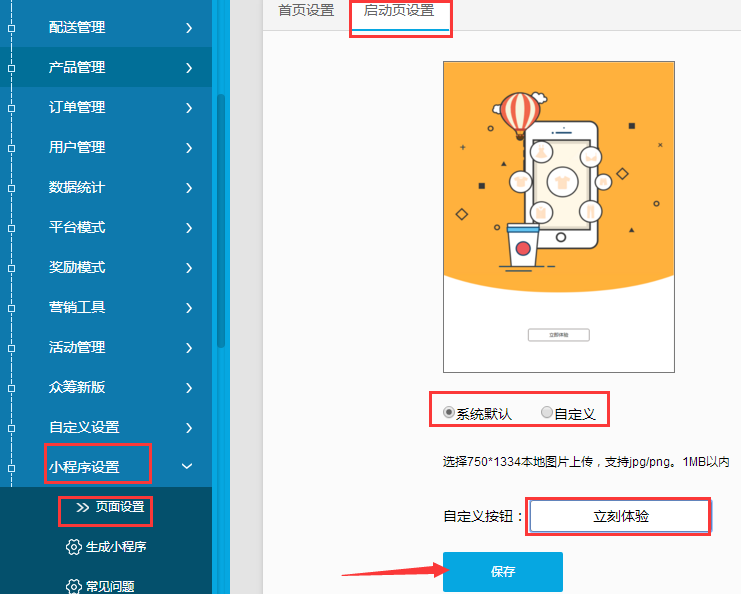
2.3.1.小程序配置
路径:商城系统→小程序设置→生成小程序。

点击“修改配置”,填写以上信息,获取方式如下:
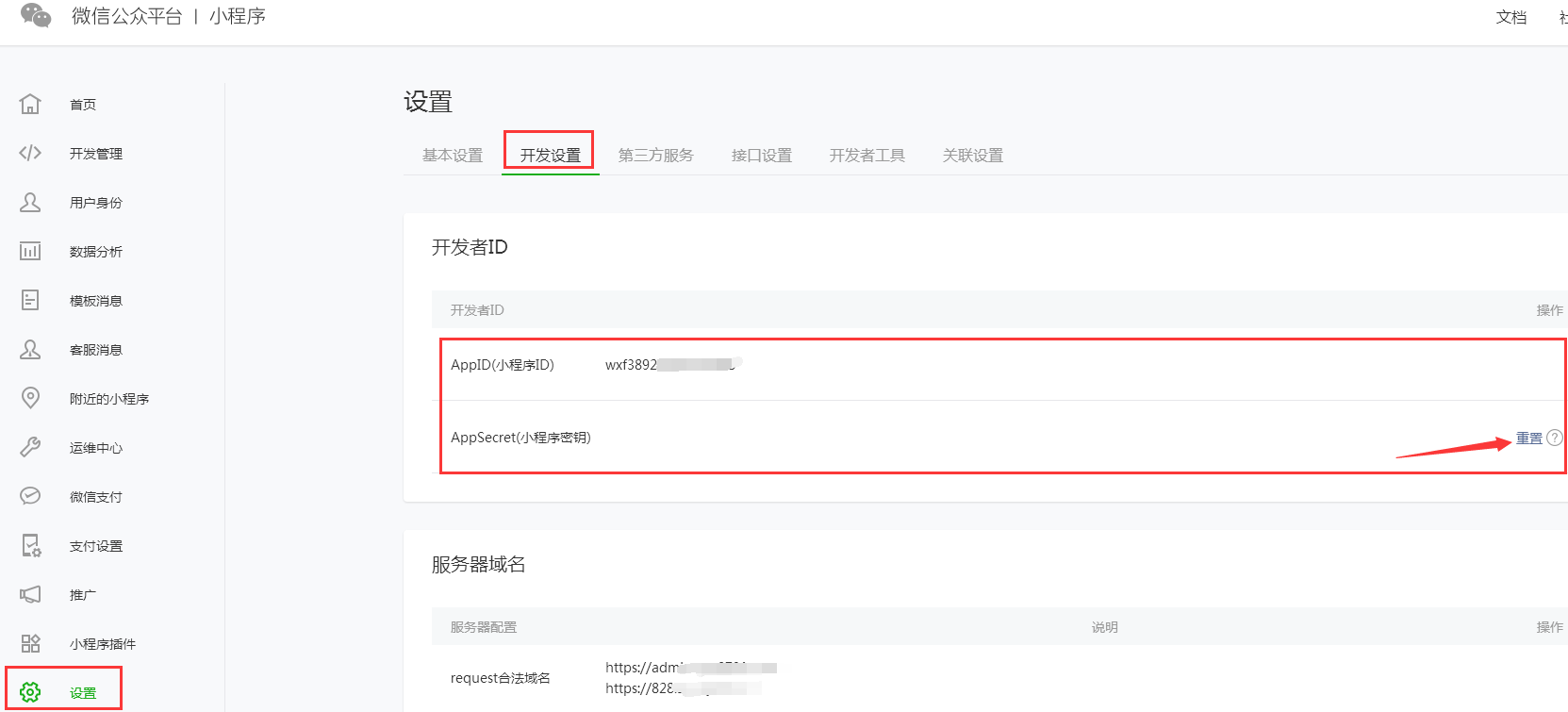
① 小程序ID和小程序密钥
登录微信小程序后台,点击“设置”→“开发设置”可获取小程序ID和密钥。

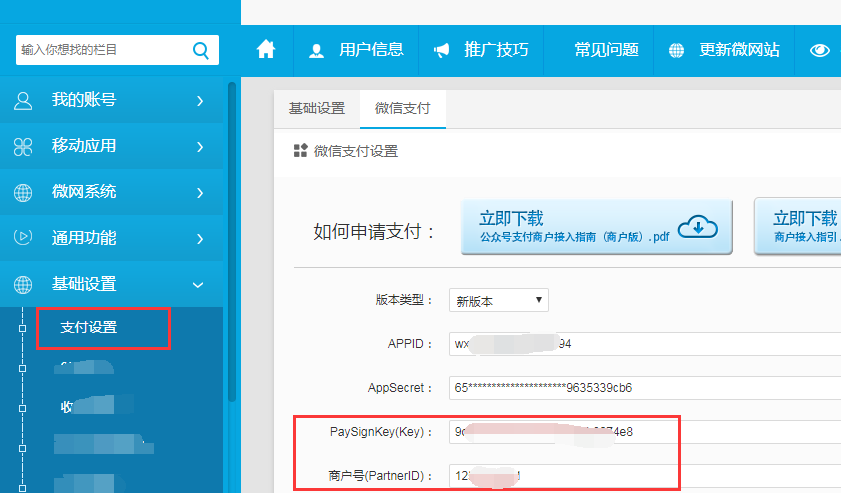
② 商户号和商户密钥
小程序和公众号要绑定同一个微信支付,可到已开通的商户平台M-A授权,可参考M-A授权文档,或联系在线客服咨询。
填写和商城后台-基础设置-支付设置填写的微信支付商户号和密钥一致即可。

③ 文件名称和内容
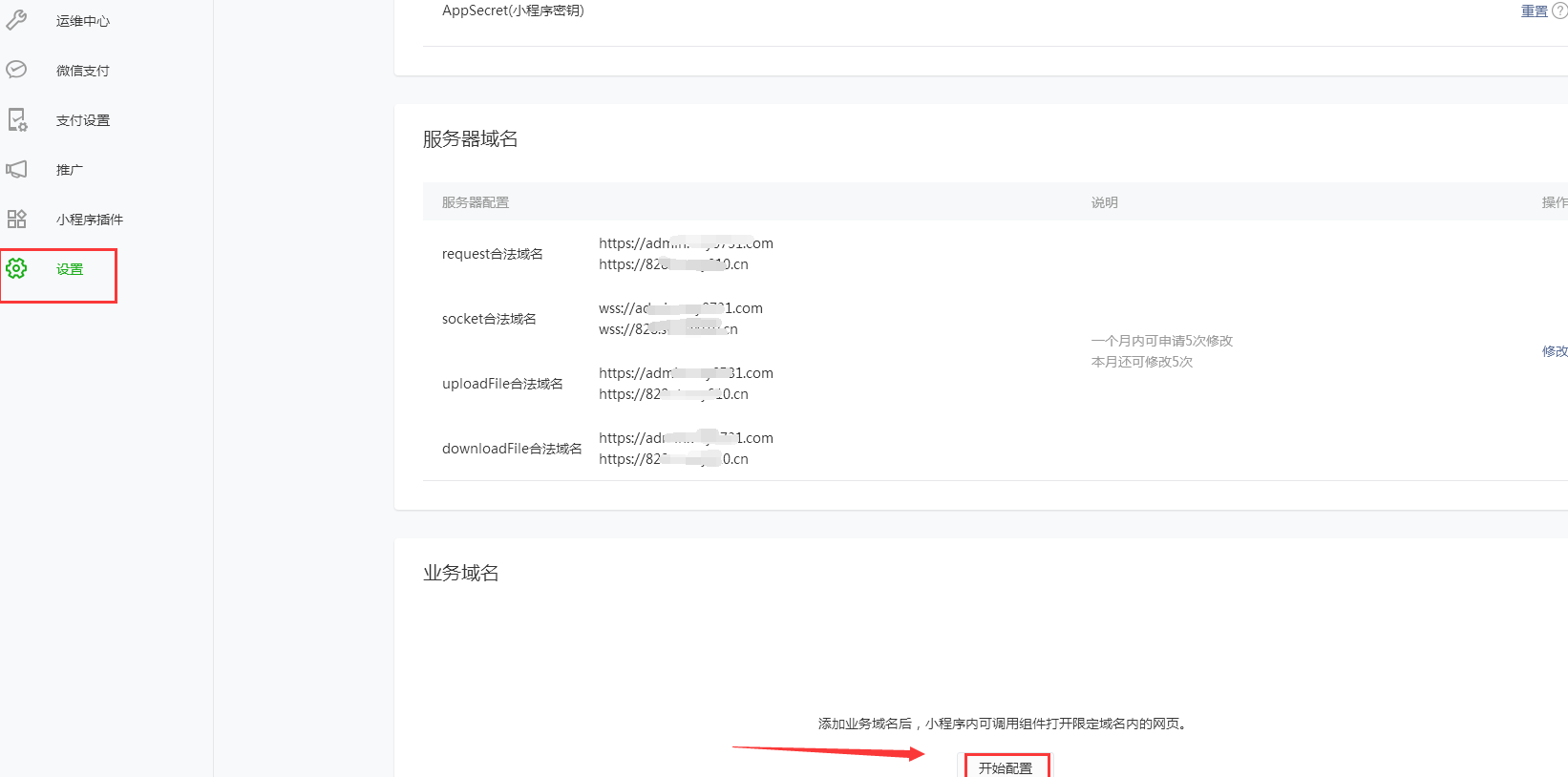
登录微信小程序后台,点击“设置”→“开发设置”可看到业务域名。

点击“开始配置”

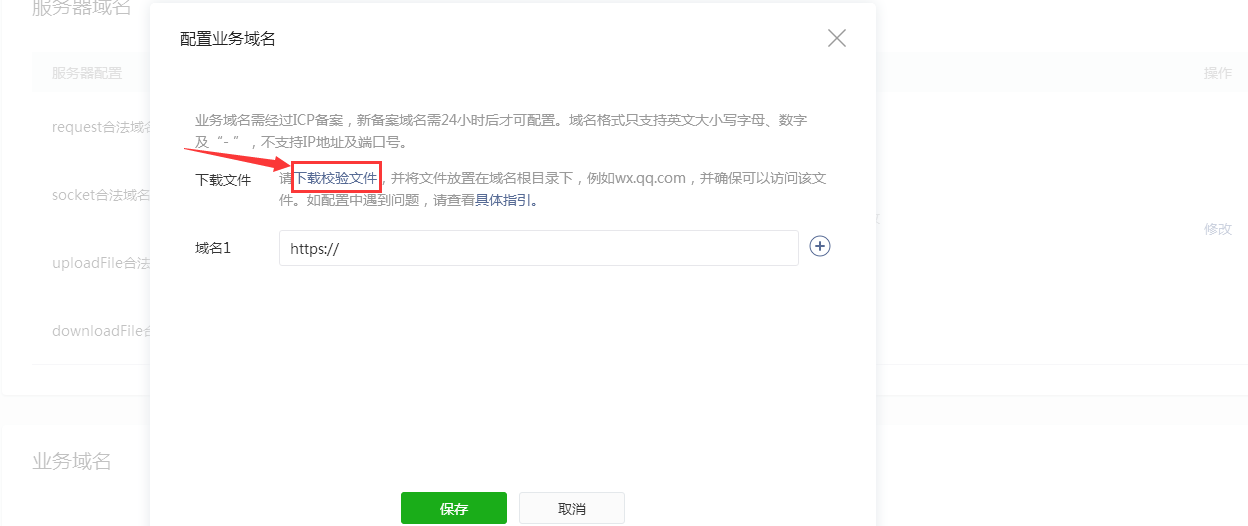
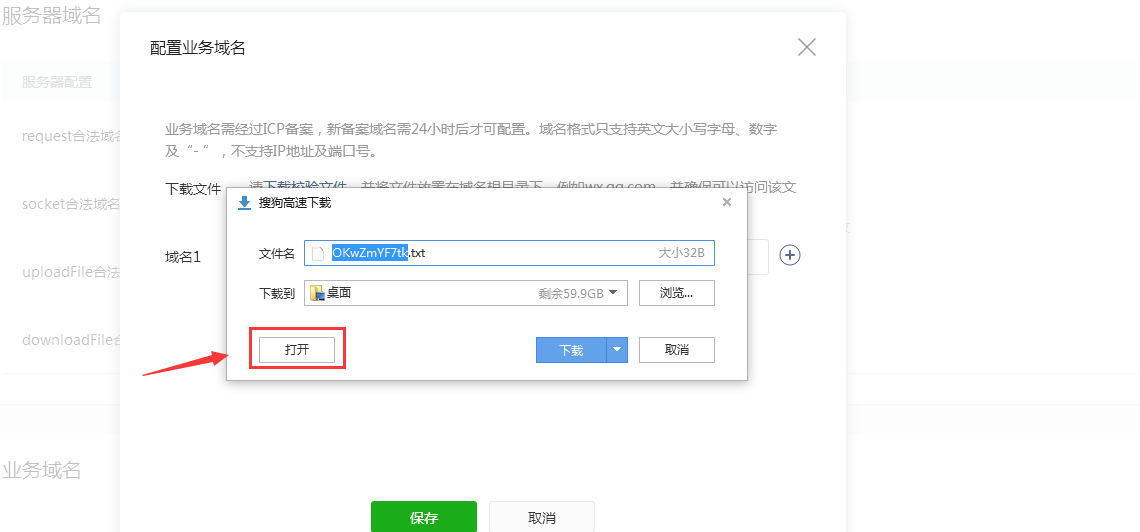
点击“下载校验文件”。


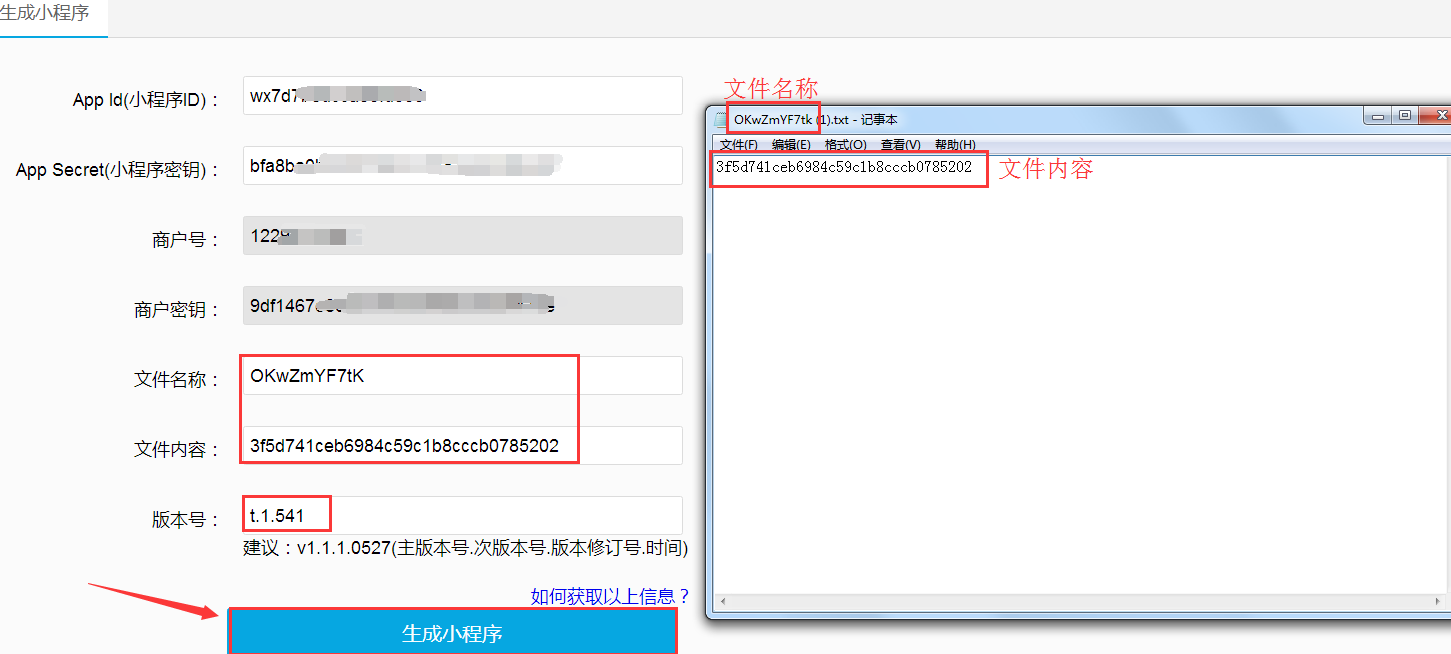
打开文件即可获取文件名称和文件内容,填写到相应位置。
填写版本号,再点击“生成小程序”即可。
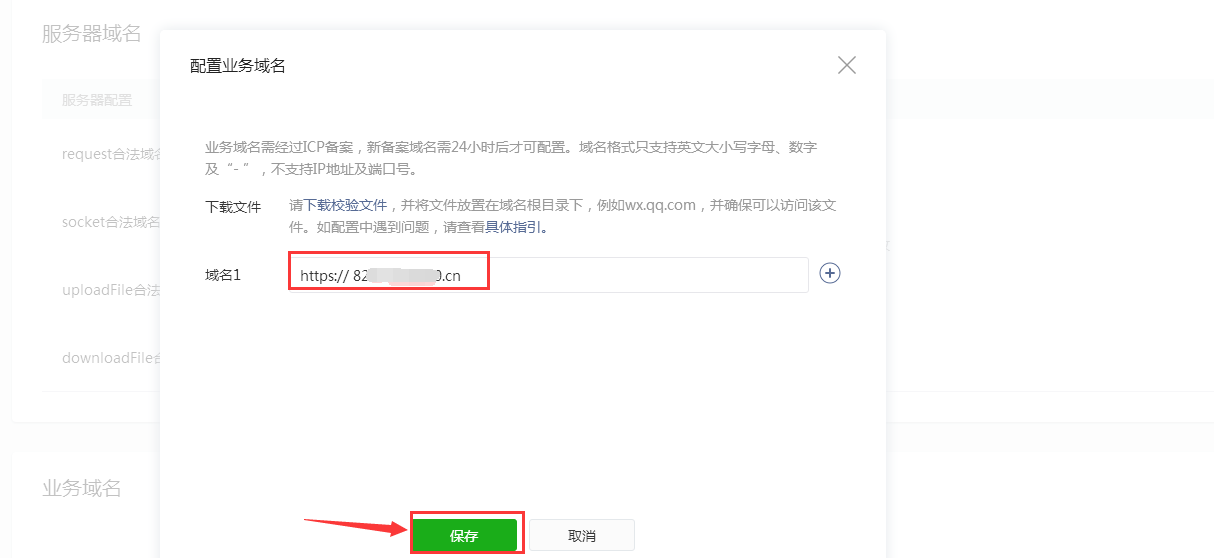
此时回到小程序账号后台填写业务域名。

输入业务域名,即商城后台域名,点击“保存”即可。
2.3.2.下载小程序
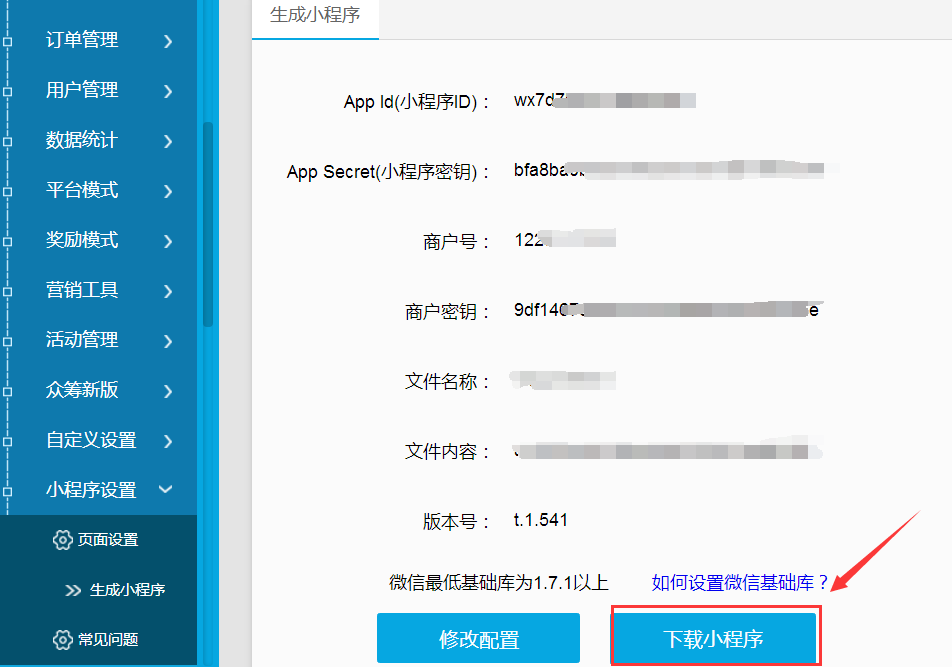
路径:商城系统→小程序设置→生成小程序。

点击“下载小程序”,下载小程序代码包,成功后解压文件夹到电脑桌面上。
3.上传小程序
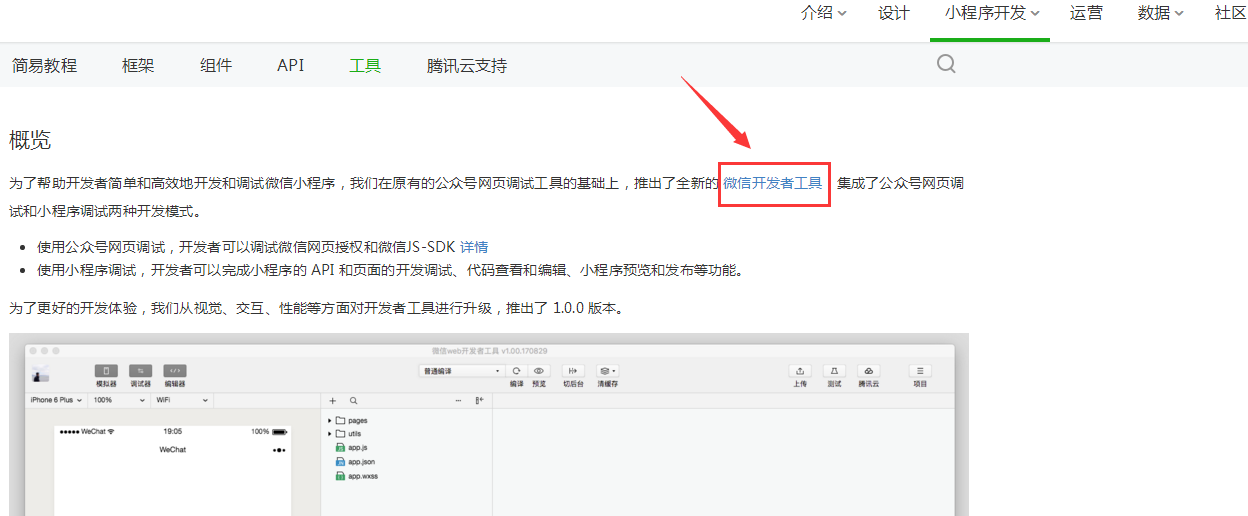
下载开发者工具路径:登录小程序账号→右上角文档→开发→小程序开发→微信开发者工具。


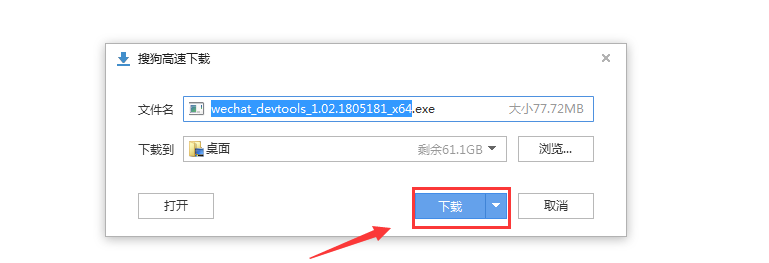
根据电脑系统类型选择下载(Windows64、Windows32 或 mac 苹果系统)



下载成功后,点击安装包进行安装。安装后打开微信web开发者工具

使用管理员或者绑定的开发者微信号扫码登录。

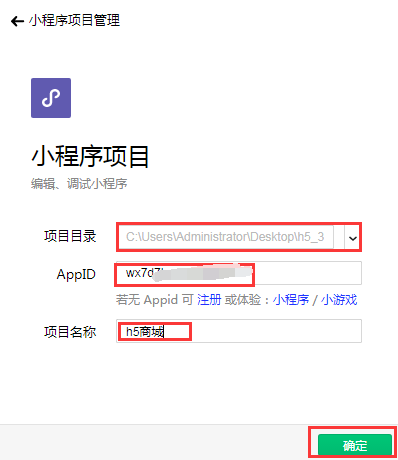
点击“小程序项目”。

项目目录选择下载解压好的小程序代码包,AppID填写小程序账号ID,项目名称可自定义,填写好后点击“确定”。

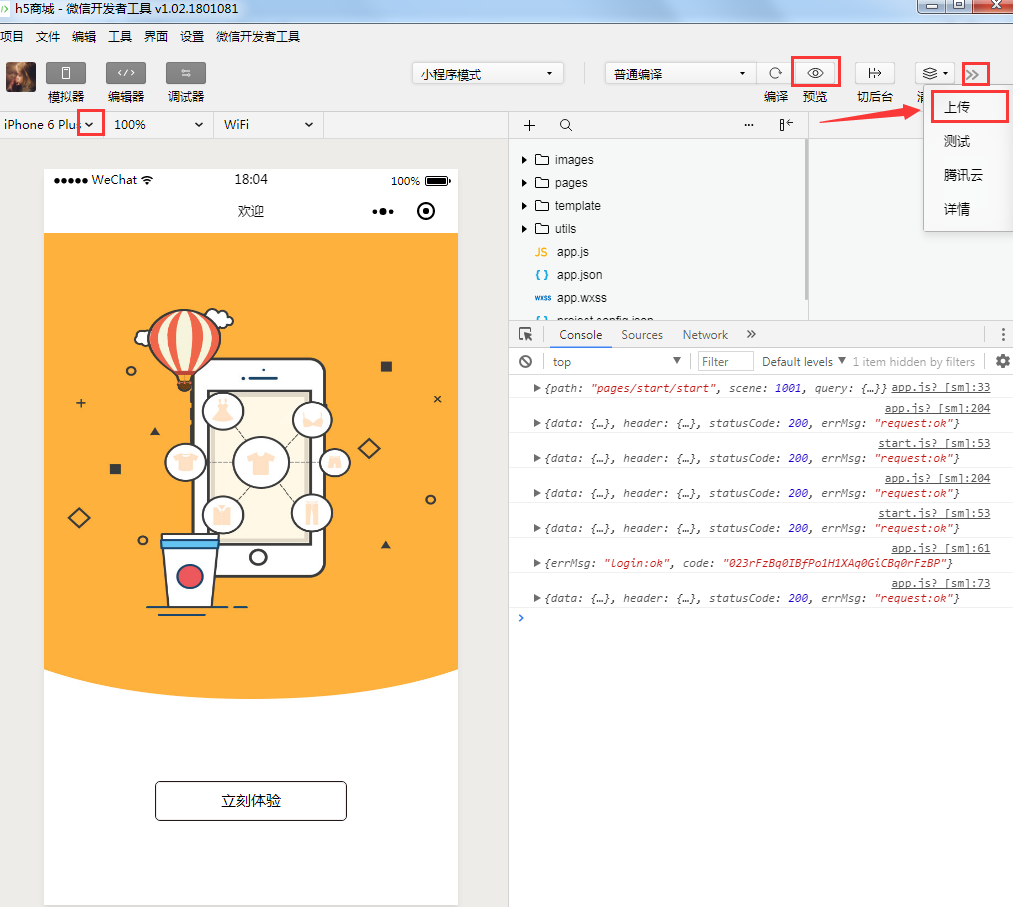
点击“预览”开发者可用微信扫码,在手机预览小程序的效果,预览没有问题即可点击“上传”。


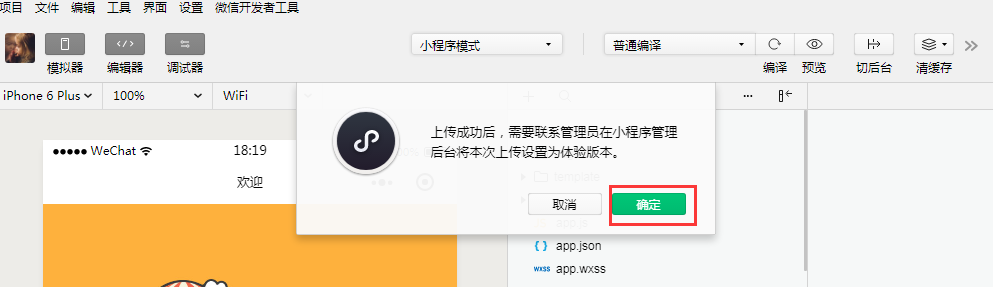
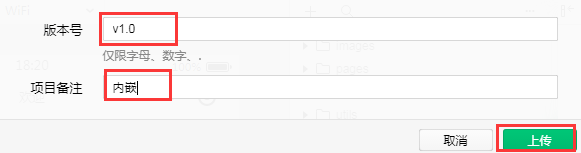
输入版本号和项目备注,点击“上传”,等待上传代码包成功后,返回到微信公众号小程序在开发管理-开发版本如下图所示。

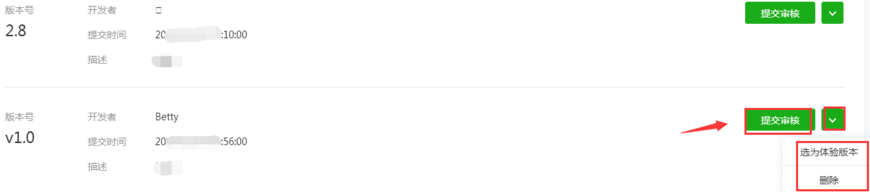
可查看刚上传到开发者工具的项目,可选择为体验版本,体验者扫码在手机端体验小程序效果,也可点击“提交审核”。

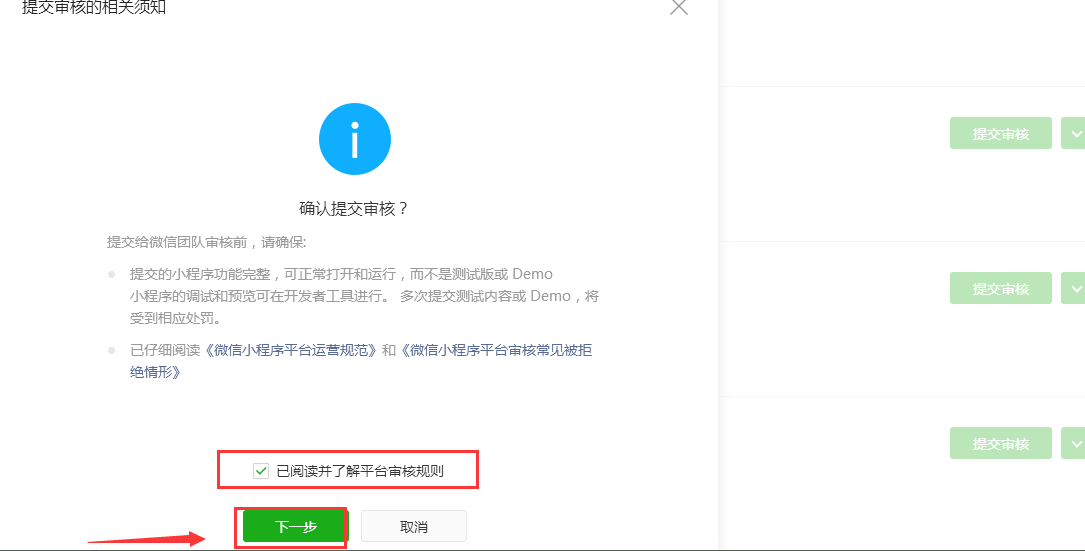
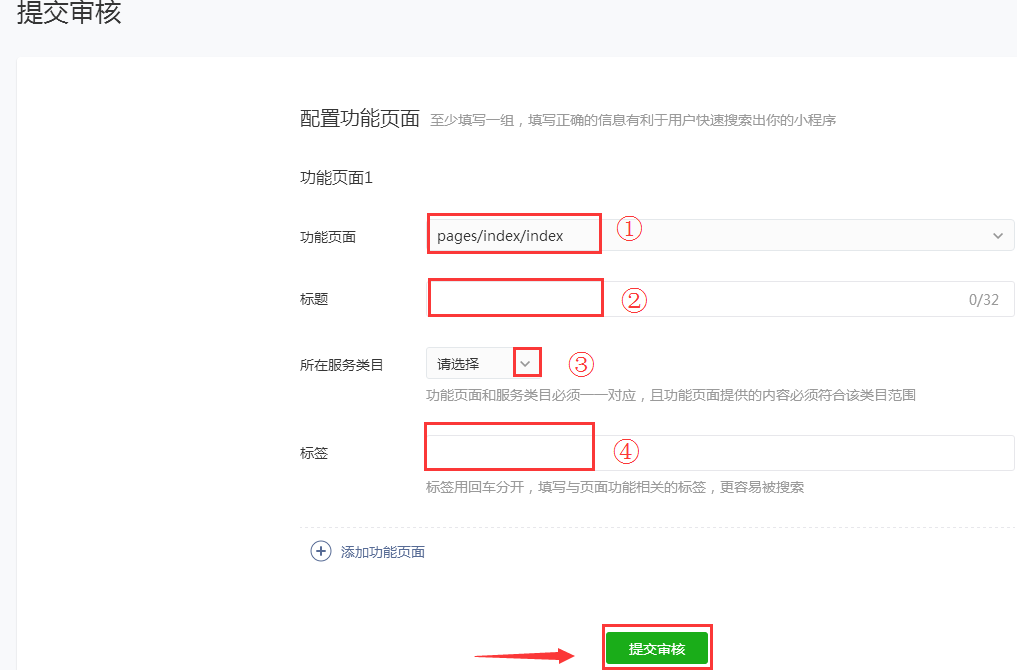
勾选协议,点击“下一步”就会跳转到配置功能页面。

①功能页面:一般选择第一个,以微信web开发工具左下角的路径为主。
②标题:备注的信息,建议根据小程序名称填写。
③所在服务类目:选择添加的小程序类目,如无该类目,到小程序设置→基本设置→服务类目→详情→添加新的服务类目。
④标签:填写与小程序相关的标签更容易被搜索到。
提交审核成功后,审核时间一般为1-3个工作日,审核成功后在审核版本里点击发布即可,这时小程序就已经上线使用了。
4.手机端展示
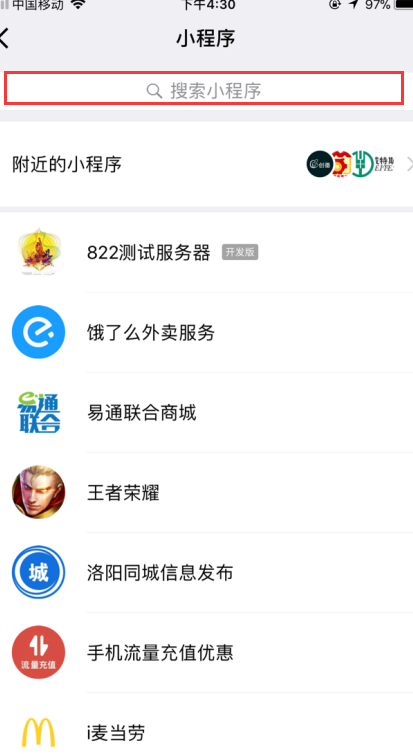
路径:微信端→发现→小程序。

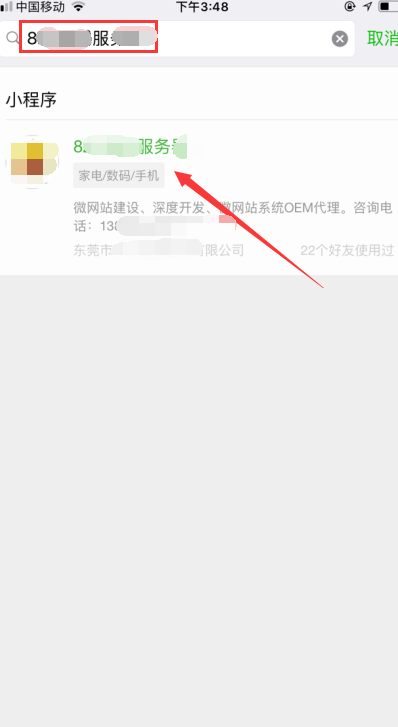
点击“搜索”输入小程序名称,可搜索要查找的小程序。

用户进入小程序前端后则会弹出窗口要用户进行微信授权如下图所示。


点击“立刻体验”→“确认登录”。

则可进入商城体验。
内嵌小程序操作说明完成,如有疑问可咨询在线客服。